Hello all,
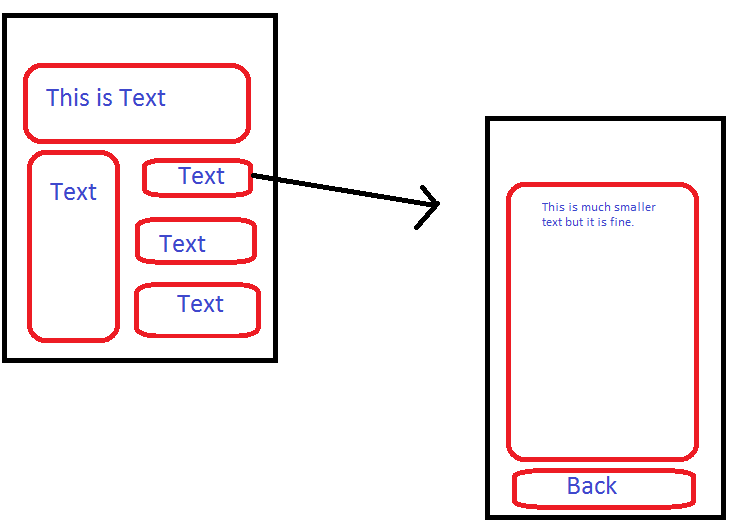
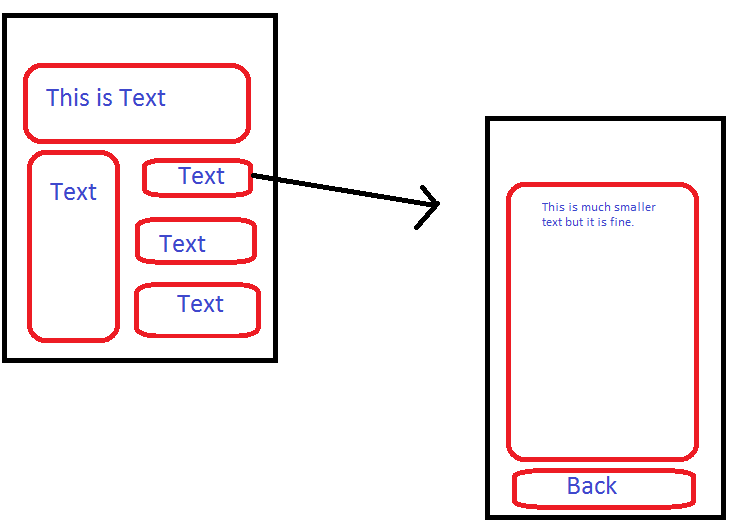
What I am attempting to do is create several rounded rectangles which are clickable and they will then expand to full screen and have non-editable text in them. The Image below may be of some assistance.

As you can see, I have a mobile phone screen indicated within the black box.
If I am to click on one of the red rectangles on the left it will then expand to a larger red rectangle on the right.
I need the following two answers if possible.
1) What is the best way to create rounded rectangle boxes as shown?
2) Does anyone have any guidance as to how I should go about tweening this. I.E any tutorials they know of?
Thanks,
Retro8
PS. I am not looking for code examples, just advice.
What I am attempting to do is create several rounded rectangles which are clickable and they will then expand to full screen and have non-editable text in them. The Image below may be of some assistance.

As you can see, I have a mobile phone screen indicated within the black box.
If I am to click on one of the red rectangles on the left it will then expand to a larger red rectangle on the right.
I need the following two answers if possible.
1) What is the best way to create rounded rectangle boxes as shown?
2) Does anyone have any guidance as to how I should go about tweening this. I.E any tutorials they know of?
Thanks,
Retro8
PS. I am not looking for code examples, just advice.








