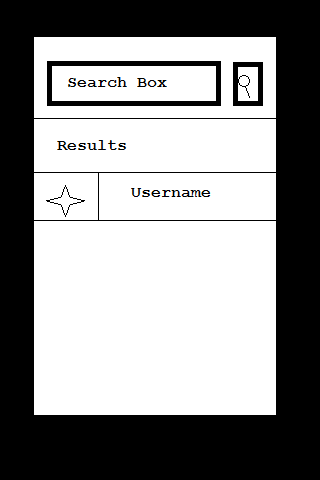
Hey guys Im working on a custom dialog box so people can search for their friends in my application. So I have made a custom dialog box containing a list view from a ListActivity, Inside each row their is a image the users avatar and to the right the users name, click on the results the application will take you to their page and what not. What Im actually having problems with is creating a Edit text and a search button ontop of the dialog box so it would look something like this

The Black is the activity running in the background the white is dialog box
a editable text for searching and a search button to initiate the search the results are displayed below in a scroll view with an icon and the username, now i just need to keep the search box only at the top. hers some mock code what im working with
heres some xml now this just handles the results only, ive trie creating a search.xml its below this one
so this is all just mock stuff but is essentially what im working with,
any ideas on how to do this would be appreciated.

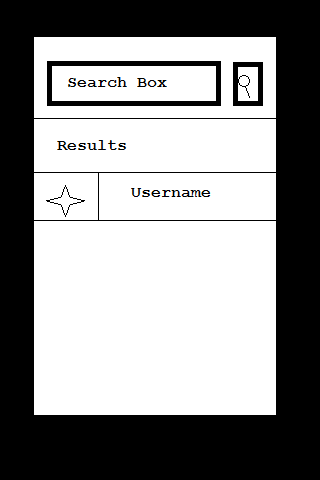
The Black is the activity running in the background the white is dialog box
a editable text for searching and a search button to initiate the search the results are displayed below in a scroll view with an icon and the username, now i just need to keep the search box only at the top. hers some mock code what im working with
Code:
package com.appsand.proto;
import android.app.Activity;
import android.app.ListActivity;
import android.content.Context;
import android.content.Intent;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class AppSandSearchDialogActivity extends ListActivity
{
private static final int TAKE_AVATAR_DEFAULT_GALLERY_REQUEST = 1;
private static final int TAKE_AVATAR_USER_GALLERY_REQUEST = 2;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
//setContentView(R.layout.general_settings);
final String[] items =
{
"Hello",
"World",
};
class CustomImageAdapter extends ArrayAdapter<String>
{
public CustomImageAdapter(Context context, int textViewResourceId, String[] objects)
{
super(context, textViewResourceId, objects);
// TODO Auto-generated constructor stub
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
// TODO Auto-generated method stub
// return super.getView(position, convertView, parent);
View row = convertView;
if(row==null)
{
LayoutInflater inflater=getLayoutInflater();
row=inflater.inflate(R.layout.search_items, parent, false);
}
TextView label=(TextView)row.findViewById(R.id.UsernameResults);
label.setText(items[position]);
ImageView icon=(ImageView)row.findViewById(R.id.UserIconResults);
icon.setImageResource(R.drawable.icon);
return row;
}
}
setListAdapter(new CustomImageAdapter(AppSandSearchDialogActivity.this, android.R.layout.simple_list_item_1, items));
}
@Override
protected void onListItemClick(ListView l, View v, int position, long id)
{
// TODO Auto-generated method stub
//super.onListItemClick(l, v, position, id);
}
}heres some xml now this just handles the results only, ive trie creating a search.xml its below this one
Code:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/white">
<LinearLayout
android:orientation="horizontal"
android:paddingTop="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:color/white">
<ScrollView
android:id="@+id/ScrollViewSearchView"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:paddingTop="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/UserIconResults"
android:src="@drawable/icon"
android:layout_width="50dp"
android:layout_height="50dp"/>
<TextView
android:id="@+id/UsernameResults"
android:paddingTop="15dp"
android:paddingLeft="15dp"
android:gravity="center_vertical"
android:layout_gravity="center_horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="15px"
android:text="text"
android:textColor="@android:color/white"/>
</LinearLayout>
</ScrollView>
</LinearLayout>
</LinearLayout>
Code:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/black">
<EditText
android:text="@+id/EditText01"
android:id="@+id/EditTextSearchText"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</EditText>
<ImageButton
android:id="@+id/ImageButtonSearchButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</ImageButton>
<ListView
android:layout_height="wrap_content"
android:id="@+id/ListViewResults"
android:layout_width="fill_parent"
android:divider="?android:attr/listDivider"
android:dividerHeight="4px"
android:layout_alignParentTop="true">
</ListView>
</LinearLayout>so this is all just mock stuff but is essentially what im working with,
any ideas on how to do this would be appreciated.







